

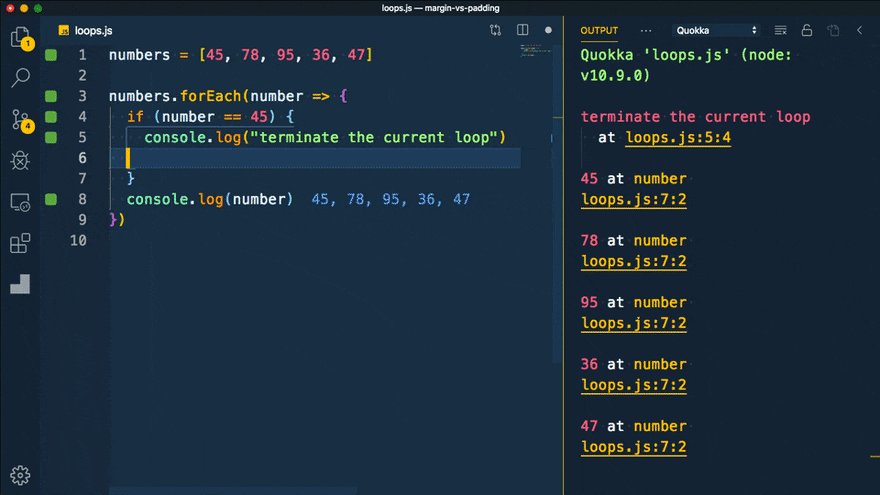
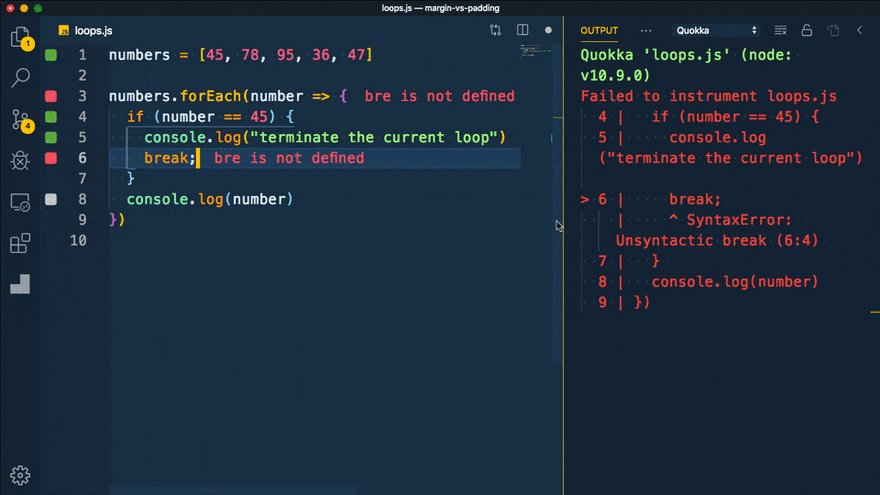
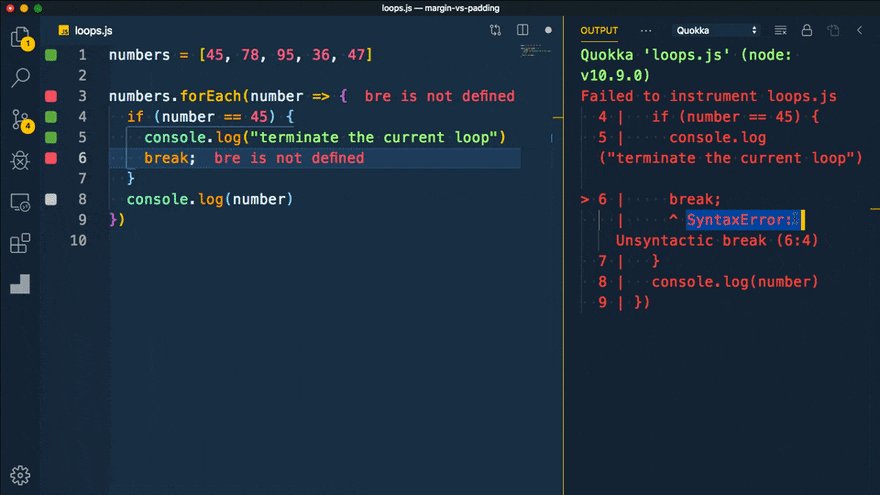
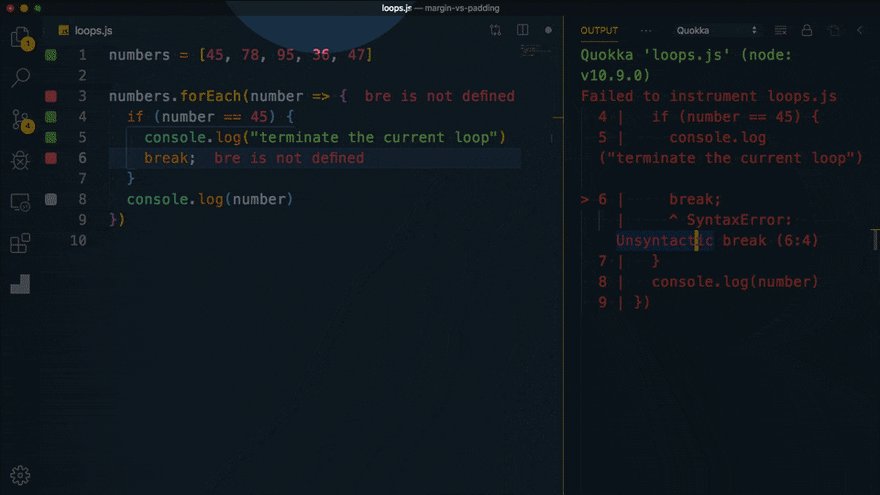
Lastly, the i++ increment operator is utilized to increase the value of the i variable by one.Secondly, a condition is placed that executes the code provided by the array.length.After that, the for loop is executed on the array elements to print them.An array is defined that contains four elements.The description of the code is listed below: log ( 'Using for loop in JavaScript' ) įor (var i = 0 i < array. An example is given to use the for loop in JavaScriptĬonsole. It cannot provide a facility to break the statement because of the callback method. The user can utilize the break statement to break. User modifies the items as per requirements. The format of syntax is a little complex.ĭoes not provide a facility for modification during iteration. Useful for iterating the subset of items. Useful for quickly iterating the collection of items. Mostly applied on arrays, maps, and sets. Generic type of loop and can be used in a variety of scenarios.

The following table represents the working of the for loop and forEach loop in JavaScript. It represents the number of times to execute the condition. While the for loop is the most basic and versatile loop in JavaScript. It takes time to execute the code due to the method call. It has the property of accessing both the index and value of each element. The forEach method is mainly utilized to execute the code based on the elements of the array, maps, or sets. Difference Between for and forEach Loop in JavaScript? The purpose is to provide a comprehensive difference between both loops. While forEach loop iterates through elements of the array.This post provides a detailed working and usage of for and forEach loops in JavaScript. It refers to the number of times for executing the statements by checking the condition. The for loop is a basic repeating structure that iterates a/multiple statement(s). It is useful to reduce the effort of creating the code many times. Loops are utilized to execute a set of instructions multiple times.


 0 kommentar(er)
0 kommentar(er)
